习惯使然,用了好多年的shana-newtab在更换stylus之后,不能用了(因为我没能找到旧版本的stylus),所以再一次只能从本地文件入手
之前有说过调教书签工具栏的。
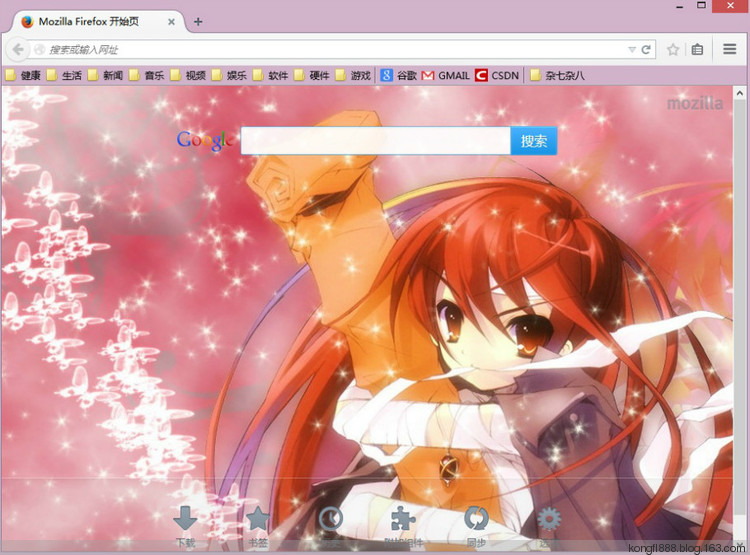
如今再一次选择恢复习惯
1 先打开浏览器的本地用户目录
%userprofile%\AppData\Roaming\Mozilla\Firefox\Profiles
2 进入或新建 chrome 文件夹
3 这一次是在 chrome 这个新目录下新建一个文件 userContent.css ,输入以下内容:
/*Firefox41.0+*/
/* Optimized the newtab*/
/*shana:newtab Begin*/
@-moz-document url("about:newtab") {
body,#newtab-scrollbox{
background-image: url('file:///D:/Pictures/ntp_background.jpg')!important;
background-color: #FFC0CB;
background-repeat:no-repeat;
background-size:cover;
}
#newtab-grid,#newtab-horizontal-margin{display:none !important;}
#searchContainer{
margin-top: 50px !important;
}
#newtab-search-container{margin-bottom: 39em;}
#searchSuggestionTable,#newtab-search-submit{
/*opacity: 0.8!important;*/
background-color: transparent !important;
}
/*Firefox42 added*/
#contentSearchSearchWithHeader{display:none !important;}
/* firfox56 first use*/
#onboarding-overlay-button{display:none !important;}
#oneOff0,#oneOff1,#oneOff2,#oneOff3,#oneOff4,#oneOff5{background-image:none;}
#contentSearchSettingsButton{
text-align: right;
background-color: transparent !important;
}
#contentSearchDefaultEngineHeader{
background-color: transparent !important;
border-bottom: 1px solid rgba(218, 185, 185, 0.48);
}
.contentSearchSuggestionsList{
border-bottom: 0px;
}
}
/*shana:newtab End*/
4 保存文件,重启浏览器

如果需要恢复九宫格的话就把
#newtab-grid,#newtab-horizontal-margin{display:none !important;}
给删了,只要背景图的话,后面的也可以删。自己搞吧(有点不负责地说^^)
发个红包吧,亲,点击上方按钮,多少都是心意,本站的持久离不开您的支持



